Personaliza tu Twitter con una extensión de Google Chrome o Firefox
 Cansado de la interfaz de Twitter y la quieres cambiar a tu antojo solo tienes que saber un poco de CSS y tener instalado Stylish para Google Chorme o para Firefox, para esto te vamos a enseñar a como crear un estilo para cualquier pagina porque solo no tiene que ser la pagina de Twitter sino la de Google o Facebook o la que tu quieras. Para que esto funcione tenemos que tener instalado en nuestro navegador Stylish para que nos aplique los estilos creados por nosotros o por la gran comunidad que tiene detrás (La descarga de la extension esta al final de este post).
Cansado de la interfaz de Twitter y la quieres cambiar a tu antojo solo tienes que saber un poco de CSS y tener instalado Stylish para Google Chorme o para Firefox, para esto te vamos a enseñar a como crear un estilo para cualquier pagina porque solo no tiene que ser la pagina de Twitter sino la de Google o Facebook o la que tu quieras. Para que esto funcione tenemos que tener instalado en nuestro navegador Stylish para que nos aplique los estilos creados por nosotros o por la gran comunidad que tiene detrás (La descarga de la extension esta al final de este post).
Para cuando la tengamos instalada nos saldrá un icono en Google Chrome así:
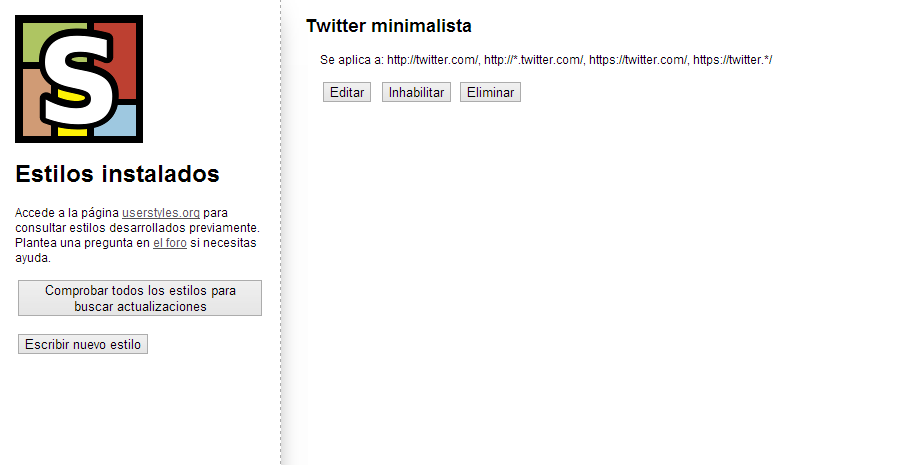
Si lo tenemos le damos un clic y le damos a «Gestionar estilos instalados»
Luego nos vamos a «Escribir un nuevo estilo»
Nos saldrá algo así, le ponemos un nombre, marcamos la casilla donde dice «Habilitado» para que se habilite y ver los cambios que estamos haciendo y donde dice «Código» ponemos nuestro código y también tenemos que especificar a que sitio vamos aplicar esos estilos donde dece «Se aplica a».
Sino sabes mucho de CSS puedes copiar el siguiente código para que veas como funciona:
/* Script creado por José Alejandro (@ale7381) */
/* Web: http://alexalt.es */
.global-nav, .global-nav .well, .nav .active>a, .btn-tweet, .btn-tweet:hover, .btn-tweet:active, .card-soccer .cover {
background-image: url();
background-repeat: repeat-x;
background-repeat-x: repeat;
background-repeat-y: no-repeat;
}
/* Para maximixar el ancho de los tweets */
div#page-container.wrapper{
width: 1020px !important;
}
div.module.profile-card.component.profile-header, div.profile-header-inner-overlay{
width: 698px !important;
}
.content-main{
width: 700px !important;
}
.wrapper-profile .profile-card.profile-header .profile-header-inner{
width: 698px !important;
background: center;
background-repeat: repeat !important;
}
div.modal-content.clearfix div.modal-body.profile-modal div.module.profile-card.component.profile-header div.profile-header-inner.flex-module.clearfix div.profile-header-inner-overlay{
width: 520px !important;
}
div.modal-content.clearfix div.module.profile-card.component.profile-header{
width: 520px !important;
}
.inline-reply-tweetbox.swift .tweet-box {
width: 540px !important;
}
/* Para maximixar el ancho de los tweets */
/* Color en twitter */
.module{
background-color: #272822;
}
.wrapper.black {
background-color: #252624;
}
.tweet:hover {
background-color: #638A00;
.stream .tweet:hover .tweet-actions, .stream .stream-item.open .expanded-conversation .tweet-actions {
background-color: #638A00;
box-shadow: -10px 0 15px #638A00;
}
.stream-item, .unfocusable-stream-item {
background: #3F3F3F;
border-left: 1px solid #e8e8e8;
border-left: 1px solid rgba(0,0,0,.1);
border-right: 1px solid #e8e8e8;
border-right: 1px solid rgba(0,0,0,.1);
background-clip: padding-box;
color:#1FBBDC;
}
/* Color en twitter */
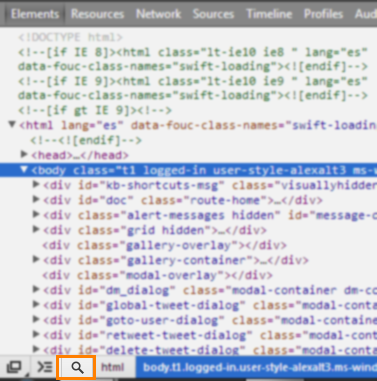
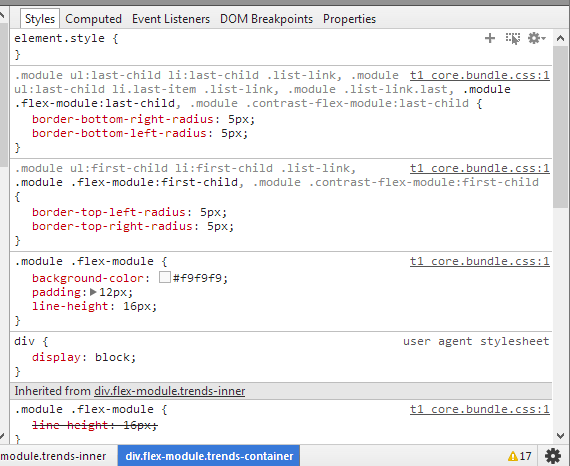
Y si quieres meterte más en el mundo de CSS puedes usar Google Chrome para saber la estructura de Twitter muy fácilmente, para ello vamos a la pagina de Twitter y presionamos la tecla F12 se nos abrira un espacio con el codigo html y css de Twitter y buscamos un boton que tenga una lupa como este:
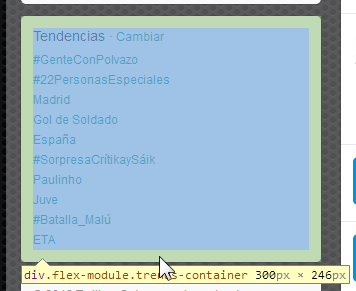
Con la lupa podemos seleccionar la parte que queremos editar.
Al hacer clic nos ira a la parte del codigo:
Y copiamos el código y lo modificamos a nuestro gusto.
Descargarte Stylish
Para Google Chorome
Para Firefox
Si quieres descargarte códigos ya hechos puedes entrar AQUÍ