Instalar un servidor web en windows
 Instalar un servidor web en windows – XAMPP es un servidor independiente de plataforma, software libre, que consiste principalmente en la base de datos MySQL, el servidor web Apache y los intérpretes para lenguajes de script: PHP y Perl. El nombre proviene del acrónimo de X (para cualquiera de los diferentes sistemas operativos), Apache, MySQL, PHP, Perl.
Instalar un servidor web en windows – XAMPP es un servidor independiente de plataforma, software libre, que consiste principalmente en la base de datos MySQL, el servidor web Apache y los intérpretes para lenguajes de script: PHP y Perl. El nombre proviene del acrónimo de X (para cualquiera de los diferentes sistemas operativos), Apache, MySQL, PHP, Perl.
El programa está liberado bajo la licencia GNU y actúa como un servidor web libre, fácil de usar y capaz de interpretar páginas dinámicas. Actualmente XAMPP está disponible para Microsoft Windows, GNU/Linux, Solaris y MacOS X.
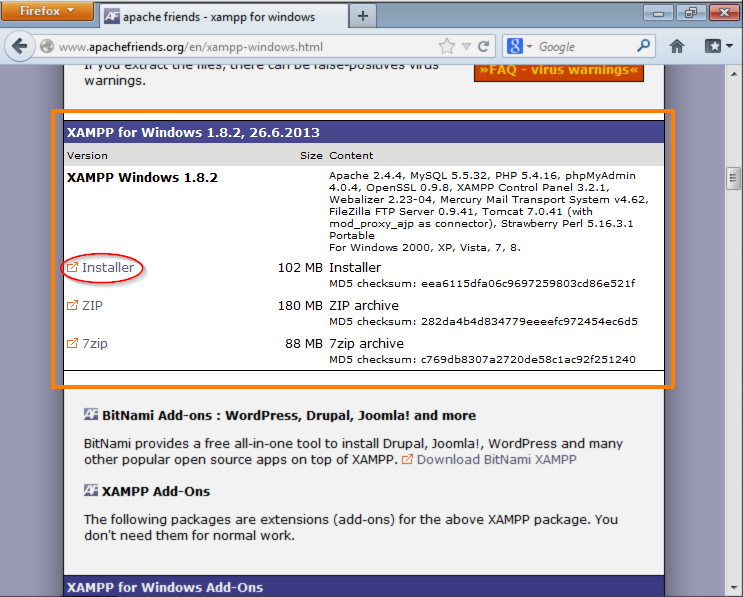
Para instalo tenemos que ir a la pagina web oficial (http://www.apachefriends.org/en/xampp-windows.html) y vamos donde dice «XAMPP for Windows…» y nos descargamos el instalador.
Lo ejecutamos y lo instalamos:
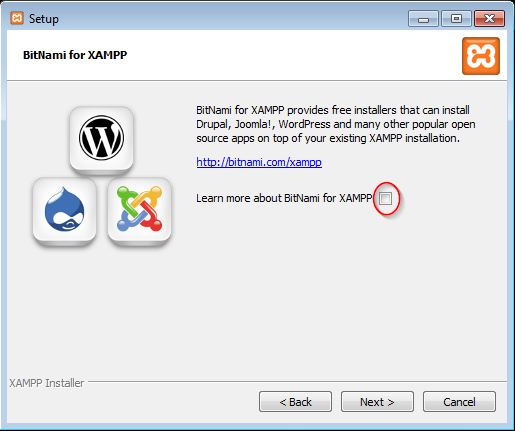
Cuando nos salga lo que sale en la siguiente imagen lo dejamos tal y como sale:
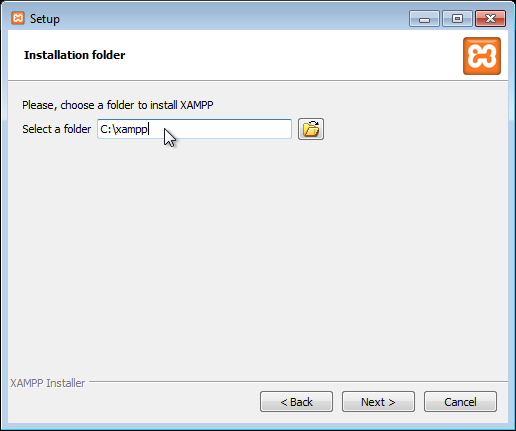
Después de eso nos aparecerá una ventana que nos pedira donde se instalara nuestro servidor yo lo dejare por defecto, pero puedes cambiarlo donde tu quieras:
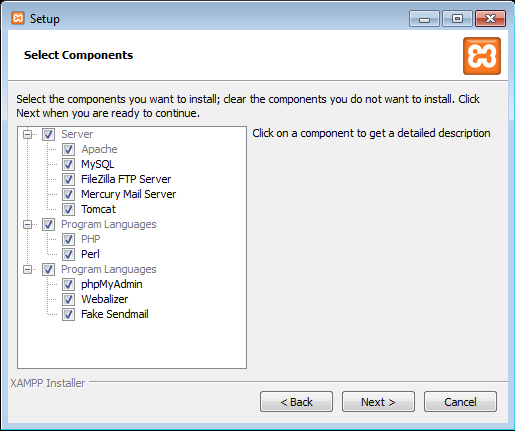
Desmarcamos la casilla de a continuación
 Después le damos a siguiente («Next >») y se nos instalara nuestro servidor:
Después le damos a siguiente («Next >») y se nos instalara nuestro servidor:
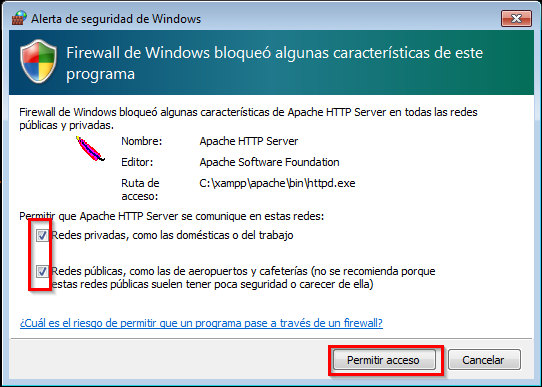
Si tenemos el firewall de windows nos aparecera un mensaje y marcamos las dos casillas y le damos a «Permitir el acceso»
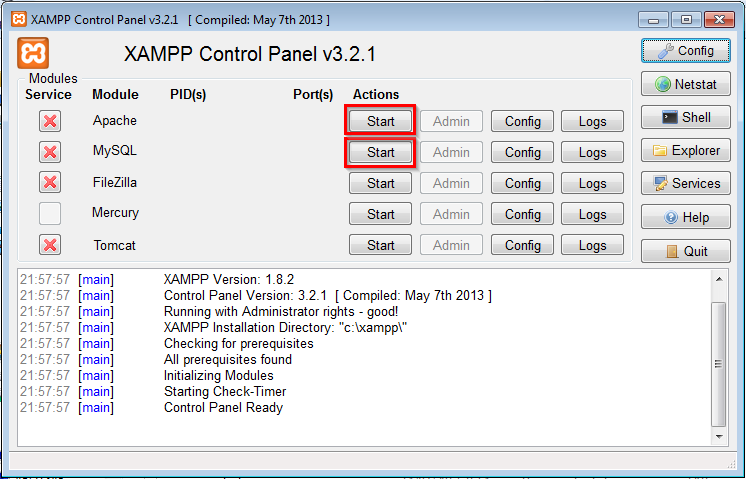
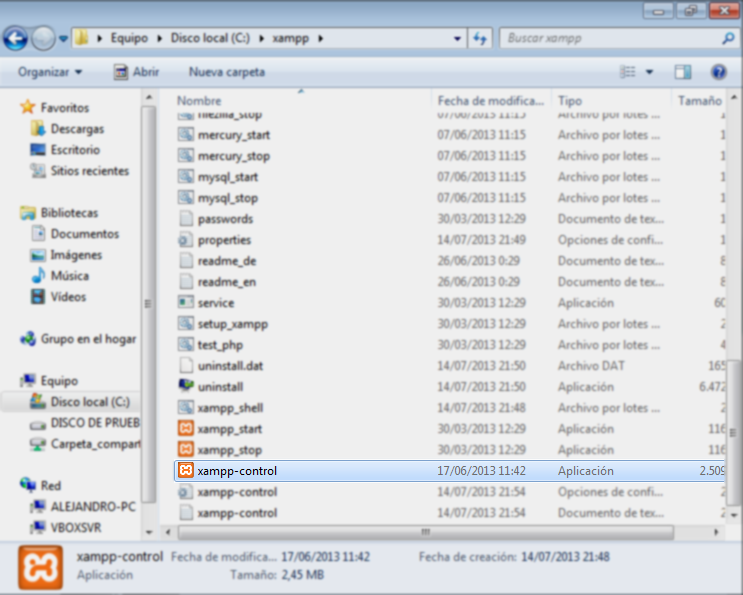
 Y ya tenemos instalado el servidor ahora solo hace falta ir a la carpeta donde elegimos para que se guardara y ejecutarlo, yo lo tengo en la carpeta que sale por defecto (C:/xampp) y buscamos el archivo «xampp-control.exe» y lo ejecutamos
Y ya tenemos instalado el servidor ahora solo hace falta ir a la carpeta donde elegimos para que se guardara y ejecutarlo, yo lo tengo en la carpeta que sale por defecto (C:/xampp) y buscamos el archivo «xampp-control.exe» y lo ejecutamos
 Cuando se nos abra le damos a «start» en apache y mysql:
Cuando se nos abra le damos a «start» en apache y mysql:
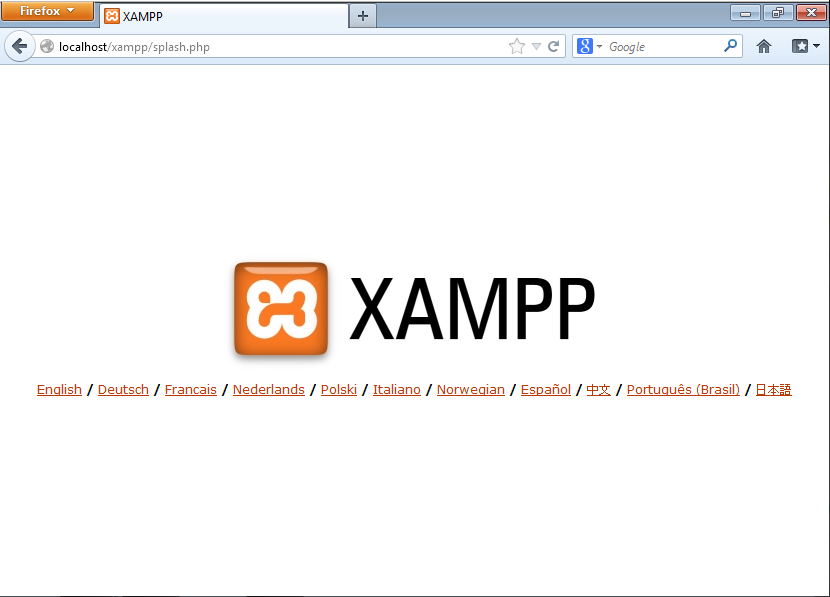
Y ahora solo falta comprobar si nuestro servidor esta funcionando correctamente, para ello tenemos que abrir nuestro navegador y escribir http://localhost/
Como vemos ya esta funcionando ahora podemos probar WordPress y otras cosas, o crear nuestras paginas web propias. Ahora vamos a hacer una pagina de prueba, para ello abrimos un editor de texto como el bloc de notas de windows y escribimos esto:
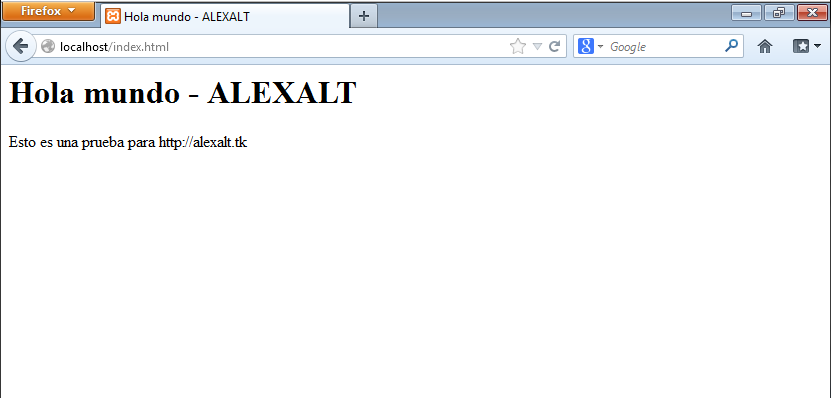
<html> <head> <title>Hola mundo - ALEXALT</title> </head> <body> <h1>Hola mundo - ALEXALT</h1> <p>Esto es una prueba para http://alexalt.es</p> </body> </html>
Y lo guardamos como index.html (no hay que guardarlo como txt, se guarda con la extencion .html) en el escritorio por ejemplo
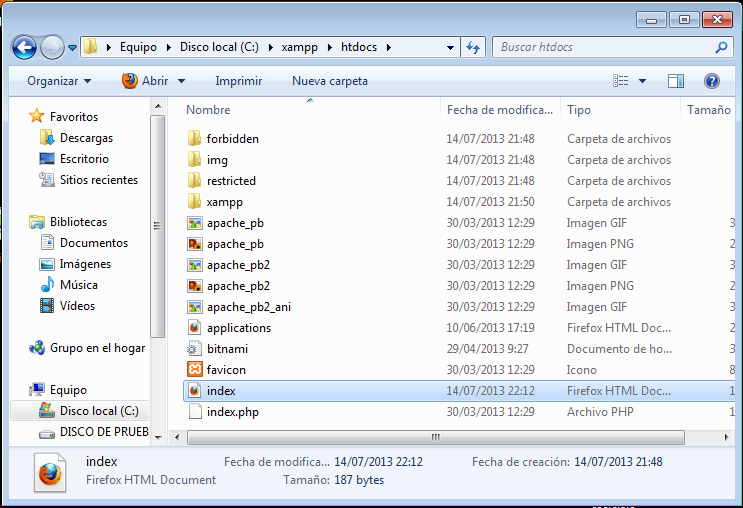
Ahora nos dirigimos otra vez a la carpeta donde lo tenemos instalado y buscamos una carpeta llamada «htdocs» y la abrimos y ponemos el archivo que acabamos de crear.
Abrimos de nuevo nuestro navegador y ponemos lo mismo http://localhost/index.html y nos tienen que salir algo parecido a esto:
Y con esto ya tenemos nuestro «laboratorio» todo listo para realizar pruebas.